Add a Footer to Your SimpleSite - How To (with video)
How to create a text that will display at the bottom of every page.
[ previous step | next step ]
This tutorial demonstrates how to add a site-wide footer to a SimpleSite. It will also show how to add hyperlinks often found in a footer.
It's conventional for web sites to have simple contact information at the bottom of each web page. Let's take care of that nicety.
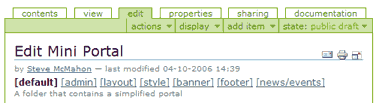
- If you haven't done so already, log in and navigate to your site's home page. Choose the Edit tab from the green-shaded action bar. You should see something like this:

- Take a look at the set of bracketed titles under the Edit Mini Portal title. These are all site administrative options. Click on the [footer] link to get to the footer edit form.
- The footer edit form has only one field: a text editor (WYSIWYG if you're using a supported browser) that allows you to set your footer text. Click the cursor inside the field.
- Look in the editor button bar for the Center icon (the centered stack of horizontal lines). Press it to indicate we want our text centered. Do the same to the B button to indicate that we want bold text.
- Type your organization's name. Press the B button again to turn off the bold. Then press the Enter key to break the line. Add your organization's address and phone number.
- Optional: If you want to add a hyperlink to an email address or to a web page, please view the last part of the video starting at 2:09.
Click on arrow to start video.
For a larger screen, either click on the "You Tube" or "Full Screen" icon near the bottom right corner after starting the video.
[ previous step | next step ]

